6 Regras para Construir o formulário de contato no WordPress Perfeito
Você faz tudo o que pode para criar um site que levará os visitantes a conversão. Logo um formulário de contato no WordPress devera estar em evidência. Ao estudar as análises, você está ansioso para ver que a experiência do usuário que você criou está sendo tomada por esses visitantes, uma e outra vez. No entanto, há algo que os impede de converter.
O formulário de contato no WordPress é uma parte crítica da jornada de seus visitantes. Mesmo que você tenha vendido efetivamente o que o site tenha para oferecer, um formulário de contato no WordPress ruim pode arruinar a experiência para eles. Botões quebrados, campos confusos, muitos requisitos para preencher, uma interface desorganizada … Mesmo a colocação do formulário de contato pode interromper a experiência do usuário.
Há muito que pode dar errado.
6 Regras para construir o formulário de contato no WordPress perfeito
Logins de usuários. Cadastro de membros. Subscrições de e-mail. Solicitações de cotação. Questionários. Solicitações de suporte. Formulários de pedidos e de pagamento. Há um monte de formas diferentes de usar formulário de contato no WordPress em um site WordPress. O que não muda, no entanto, são as regras que você deve respeitar se desejar que o formulário de contato seja bem sucedido.
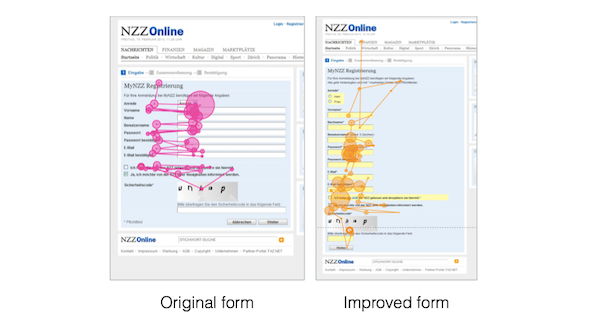
Um estudo do Google publicado em 2014 mostrou que, seguindo as diretrizes de usabilidade mais básicas para o design do formulário, melhorará significativamente a experiência do usuário. Especificamente, quando um formulário de contato no WordPress cumpre todas as regras, 78% dos usuários podem completar e enviá-los em uma única tentativa. Quando um formulário de contato viola essas regras, no entanto, apenas 42% podem fazê-lo em uma tentativa.
Curioso para saber quais são essas regras? Então continue lendo.
Regra nº 1: foco no alinhamento
Como você verá em algumas das outras regras aqui, as pessoas geralmente estão preocupadas com a extensão dos formulário de contato no WordPress, o que muitas vezes leva a escolhas de design ruins. Tome a questão do alinhamento, por exemplo.
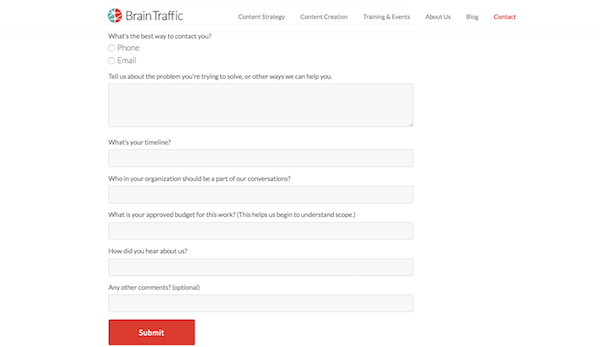
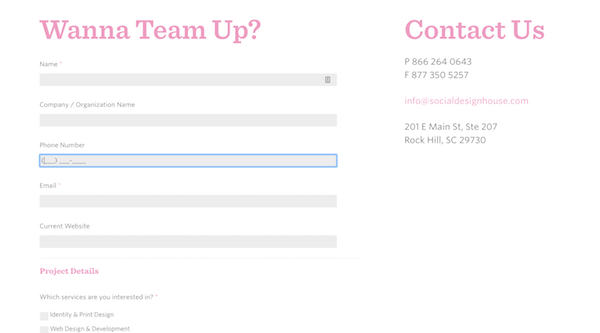
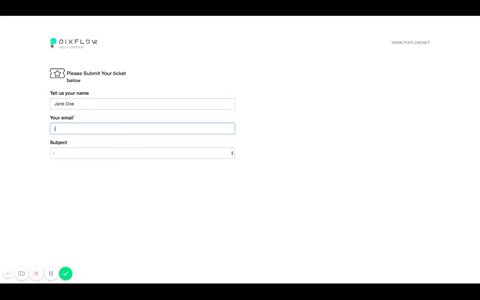
Você pode ver um formulário como este no site BrainTraffic e pensar: “Hmmm … mas não é um pouco demais para preencher?”

formulário de contato no WordPress
Uma maneira de pensar sobre corrigir esse “problema” é deslocando os rótulos para o lado esquerdo e colocando os campos de resposta à direita. No entanto, os especialistas da UX dirão que é errado, pois comprometeria a capacidade de análise do formulário de contato no WordPress. O mesmo se aplica se você estivesse pensando em colocar os campos um ao lado do outro horizontalmente.
Basicamente, se você desviar-se da estrutura do rótulo em cima e campo embaixo, você criará um empecilho para os usuários.
Em 2010, foram emitidas um conjunto de diretrizes sobre o design de formulários da web denominados ” Interfaces de usuário simples, mas cruciais na World Wide Web: Apresentando 20 Diretrizes para o Projeto de Formulário de Web Usável “. O Google escolheu essas diretrizes em 2014 e colocou-as à prova com um estudo de rastreamento de olho .
Eles chegaram a conclusão de que os formulário de contato no WordPress alinhados à esquerda com rótulos colocados em cima de cada campo resultaram em uma melhor experiência do usuário.
Se você quiser que seus formulários de contato respeitem esta regra de alinhamento simples, aqui está o que você precisa fazer:
- Alinhe à esquerda todos os rótulos, campos de formulário e o botão principal de chamada para ação.
- Nunca alinhe campos relacionados horizontalmente. Você pode estruturar o formulário de contato no WordPress logicamente, mas cada pergunta ou campo precisa ser empilhado verticalmente.
- Qualquer campo que tenha perguntas de múltipla escolha (com menos de seis opções) deve ser exibido em uma lista vertical de pontos de marcação ou caixas de seleção, não em um menu suspenso.

Regra nº 2: incluir todos os campos relevantes
Quando se trata de criar formulários de contato, você pode pensar que o menor é melhor, certo? Isso na verdade nem sempre é o caso. O que mais importa é que você forneça aos usuários todos os campos necessários e relevantes.
Michael Aagaard, o Otimizador de conversão sênior para Unbounce, fez uma apresentação em 2015 que abordou essa questão. Ele e sua equipe queriam saber o que aconteceria se encurtaram esse formulário de contato:

Como você pode ver, eles removeram o que eles acreditavam ser campos desnecessários para agilizar o processo de preenchimento do formulário. No entanto, ao concluir o teste, eles descobriram uma queda de 14% nas conversões com a forma mais curta.
Posteriormente, eles estudaram quais campos tiveram as interações mais altas e mais baixas no formulário de contato no WordPress. Usando o design original e mais longo, eles reorganizaram esses campos e atualizaram os rótulos para esclarecer o tipo de informação necessária. Eles re-executaram o teste e viram uma melhoria de 19% nas derivações com a versão reorganizada da forma longa:
Isso não é sempre como esses testes funcionam.
A Expedia, por exemplo, descobriu que havia um campo no formulário de contato para “Empresa” que estava confundindo clientes. Era opcional, mas os usuários não entenderam isso. Por sua vez, preencheram as informações erradas que eventualmente levaram a declínio da compra. Quando a Expedia percebeu o problema, eles removeram o campo e viram uma receita adicional de US $ 12 milhões no ano seguinte.
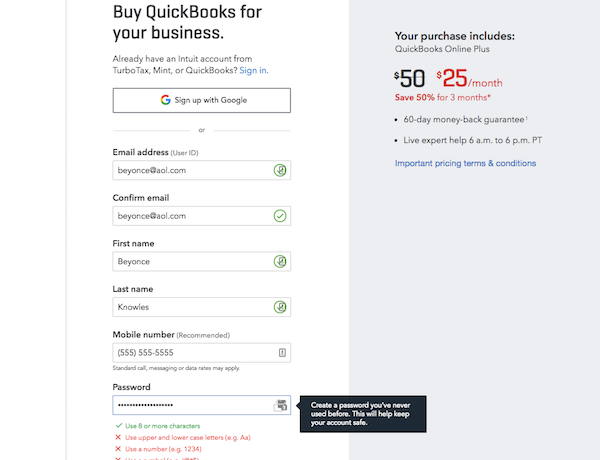
Ao criar seu próprio formulário de contato, comece com os campos básicos, como o QuickBooks já fez aqui:

Regra # 3: Simplifique a Entrada
Independentemente de seus usuários se envolverem com seu formulário de contato usando um dispositivo desktop ou móvel ou se eles precisam ou não de tecnologia assistiva para ajudá-los, o formulário deve ser preparado para simplificar o processo de entrada.
Aqui estão algumas técnicas que você deve estar ciente:
Tabbing
Para usuários de desktop e aqueles com problemas de acessibilidade, verifique se o seu formulário de contato possui uma ordem de tabulação lógica ativada.
Máscaras de entrada
Ao invés de forçar os usuários a adivinhar como você quer que certos campos sejam formatados, você pode codificá-los com máscaras de entrada que os formatam automaticamente conforme o usuário digita.

Este tipo de auto-formatação também leva a menos cliques (especialmente se um campo como um número de telefone ou cartão de crédito estiver dividido em vários campos) e finalizações de formulário mais rápidas.
Tipos de Entrada
Os tipos de entrada HTML ajudarão os usuários a ver as opções de teclado corretas à medida que digitarem no celular, salvando-os de digitar tudo a partir do zero (como o “.com” para o email).
Autocompletar do Google
Ao invés de codificar cada campo para formatar automaticamente pelos padrões que ele precisa atender, habilite o preenchimento automático com o plugin de Autocompletar de endereço do Google . Não só irá ajudá-lo a evitar ter que lidar com erros ortográficos e endereços incorretamente formatados, ele vai poupar seus visitantes de ter que digitar a maioria dessas informações.
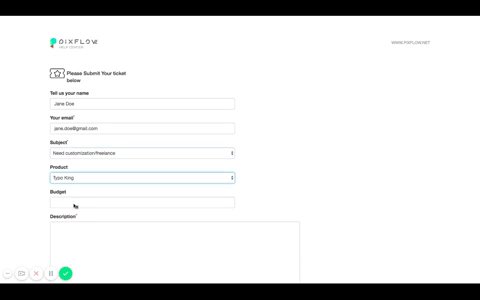
Lógica condicional
Se você está preocupado com o comprimento do seu formulário de contato – especialmente se ele segmenta diferentes tipos de usuários e cumpre vários propósitos – você pode usar a lógica condicional para mantê-lo curto. Uma vez que o usuário seleciona sua “condição” particular, somente então as partes relevantes do formulário serão expostas.

Muitos plugins de formulário de contato vêm com uma extensão para isso. Por exemplo, aqui está um para o Formulário de Contato 7 .
Breadcrumbs
Um breadcrumb ou barra de progresso para um formulário de contato não é necessariamente sobre a simplificação do processo de preenchimento de um formulário. No entanto, ajuda a incentivar os usuários a concluí-lo, pois as etapas restantes estão claramente definidas.
Regra nº 4: Especifique tudo
Embora eu perceba que esta regra vai contra os princípios básicos por trás do minimalismo, é uma que você deve prestar muita atenção para que você possa evitar frustrar desnecessariamente seus visitantes.
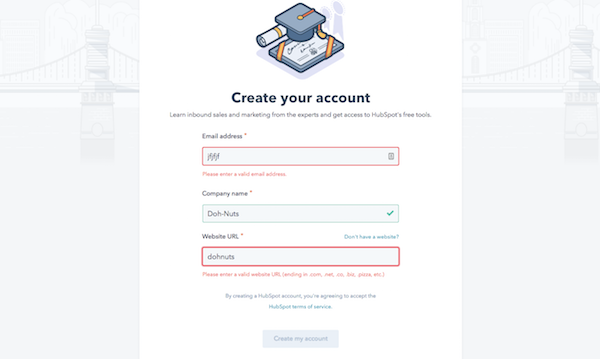
Deixe-me explicar: você tem um formulário de contato que parece simples o suficiente. Seus usuários o preenchem com base no que os rótulos sugerem e eles clicam no botão enviar. Então eles recebem essa mensagem vermelha feia: “Você não fez isso direito! Volte, observe o formulário e reenvie! ”
Você provavelmente encontrou isso como um usuário e você sabe o quão frustrante pode ser. Especialmente se algumas das informações que você inseriu caem quando o erro é lançado. Então, ao invés de deixar os usuários adivinharem o que precisa ser corrigido e como, não permita que ele chegue nesse ponto. Especifique tudo ao longo do caminho:
- Fornecer foco no campo (especialmente no celular) para que os usuários saibam exatamente onde estão no processo de preenchimento de um formulário.
- Escreva quaisquer requisitos de formatação se você não estiver usando máscaras de entrada para auto-formatar campos.
- Explicitamente indicar quando um campo é “Opcional” (use a palavra, não o asterisco vermelho).
- Dê aos usuários a capacidade de mostrar ou ocultar o campo da senha à medida que eles entram.
- Mostre uma mensagem de erro assim que o usuário errar em um campo. Não espere até o fim para fazê-lo.

Regra 5: fique longe das sugestões
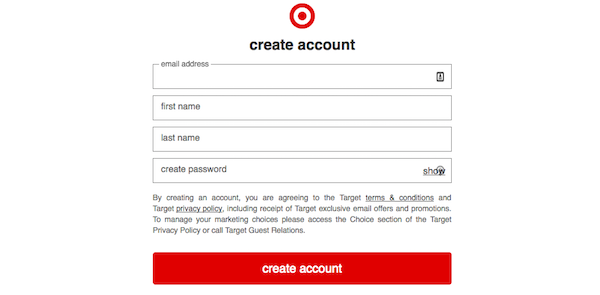
O texto da sugestão em um formulário de contato parece assim:

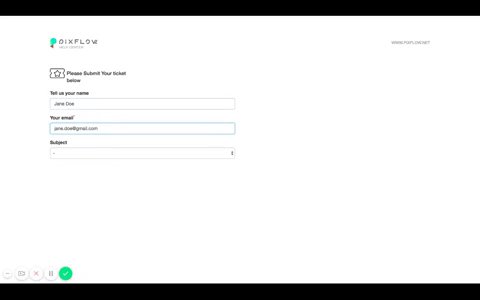
Veja como o Target coloca os rótulos dentro do campo. Em alguns formulários de contato, esses rótulos / dicas simplesmente desaparecem quando um usuário clica em um campo. O Target lida com isso um pouco diferente e, em vez disso, desloca o rótulo para o topo da caixa de campo (consulte “endereço de e-mail”).
Independentemente de como isso é tratado, os especialistas em usabilidade – como o Nielsen Norman Group – dirão que esta é uma prática de design ruim porque:
- Isso é problemático para os usuários que são multitarefas, se distraem ou acionam tab rapidamente no próximo campo. Quando a dica desaparece, os usuários têm que sair do campo para redescobrir o que é necessário.
- Dicas que desaparecem também proíbem que os usuários voltem para um formulário para verificar o trabalho ou corrigir um erro sem excluir a resposta completamente para ver o que está embaixo.
- O texto cinza mais claro usado para dicas de espaço reservado não é ideal para leitura.
- Os campos com texto de sugestão podem ser confundidos com campos que já tiveram dados preenchidos, deixando os usuários ignorá-los, enviar o formulário e receber uma mensagem de erro.
- Algumas ferramentas de leitor de tela não são capazes de ler o texto de sugestão de espaço reservado.
De acordo com o NNG, os usuários acham os campos vazios mais atraentes do que aqueles que contêm texto de sugestão. Embora possa tornar seus formulários mais longos para colocar esses rótulos ou descritores acima do campo, ele irá melhorar a usabilidade.
Regra 6: olhe seus botões
Para iniciantes, alinhe sempre o CTA primário com os campos do formulário, mesmo que não pareça lógico. Por exemplo, se você tiver um botão “Próximo” e “Voltar”, o “Próximo” deve aparecer no extremo esquerdo. Pois é a ação que a maioria dos usuários vai levar.
Além disso, tente não usar os botões “Redefinir”, “Limpar” ou “Cancelar”. Muitos usuários chegam ao fundo de um formulário e clicam automaticamente no primeiro botão que eles vêem. Se eles perderem todas as suas respostas, clicando o botão errado, eles provavelmente não vão querer preencher novamente.
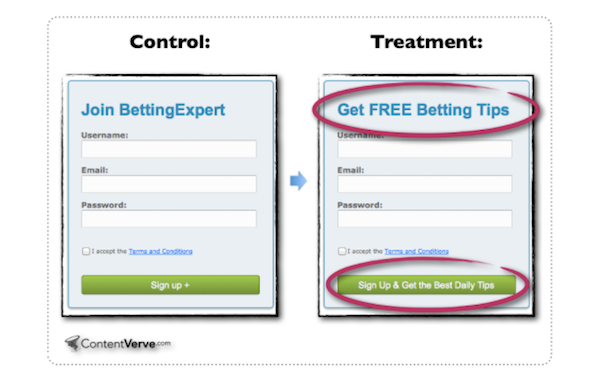
Neste teste A / B do Unbounce , eles descobriram que a cópia orientada por valor (mesmo que fosse mais longa) foi mais bem sucedida na conversão de usuários.

A cópia atualizada recebeu mais de 31% de conversões a mais do que a mensagem original.
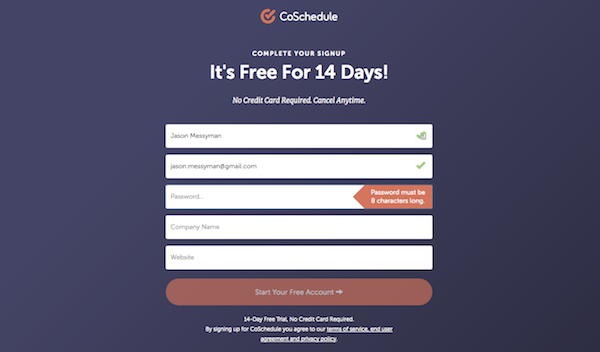
Por fim, use marcas de confiança em seus botões de formulário de contato quando faz sentido. A declaração CoSchedule sobre nenhum cartão de crédito sendo necessário é um bom exemplo disso:

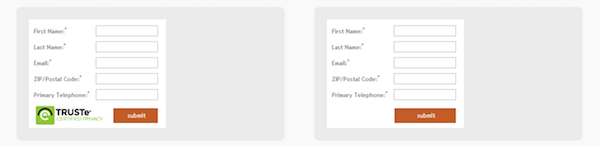
Mas tenha cuidado. Se você usa uma marca de confiança quando não for necessário, isso pode induzir os usuários a acreditar que eles devem entregar informações confidenciais quando esse não é realmente o caso, como demonstra este teste A / B do Behave :

Formulario de contato no WordPress
Resumo
Os formulário de contato no WordPress, é claro, não são todos iguais. Cada site (e negócios por trás do site) tem um objetivo diferente . Portanto, os formulários de contato no WordPress dentro dele precisam trabalhar especificamente para ajudar a alcançar esse objetivo.
Se você quiser executar corretamente as regras acima, enquanto trabalha em direção a esses objetivos, você tem duas opções. Você pode encontrar um plugin do WordPress que o ajudará a criar um formulário de contato personalizado do WordPress. Ou você pode criar o seu próprio. Seja o que for que você decidir, lembre-se de que os usuários não têm medo de longos formulários de contato. É mais sobre o quão bem você criou uma experiência dentro do formulário para eles.
Além do mais caso exista alguma dúvida não se esqueça que você pode entrar em contato com um de nossos especialistas em WordPress.