10 dos melhores plugins para controlar conteúdo visual
Você já ouviu esse argumento antes: os sites do WordPress que contêm maior quantidade de conteúdo visual apresentam melhor desempenho. Portanto, plugins para controlar o conteúdo visual podem ser muito úteis.
Especificamente, a pesquisa mostra que artigos que usam imagens acabam com 94% mais visualizações do que artigos que não. Houve também um estudo de caso da EyeView que mostrou que a landing pages com vídeo recebem mais de 30% a mais de visitantes do que uma página sem.
Vantagens do conteúdo visual em um site WordPress:
- O conteúdo somente de texto geralmente traz uma retenção de 10% enquanto que os gráficos aumentam isso para 65%.
- Imagens, vídeos e outros conteúdos visuais oferecem aos visitantes mais motivos para se envolver com seu site.
- Quando otimizado, as imagens podem melhorar o ranking geral de pesquisa de um site.

- Imagens e vídeos que capturam exemplos de seu trabalho, fotos de sua equipe em ação, e assim por diante, te trazem vantagens.
- O conteúdo gerado pelo usuário pode ser usado como uma forma de prova social para aumentar a credibilidade do seu site e negócios.
- Conteúdos visuais dinâmicos, como animações e transições de página, dá-lhe a oportunidade de adicionar movimento em um site estático.
- Vídeos são particularmente eficazes para explicar ou demonstrar o que você faz ou vende.
- GIFs, emojis e memes podem ser usados para atrair um público mais novo.
- Até a tipografia pode ser usada estrategicamente para dar vida ao texto do cabeçalho do seu site.
Se você acompanhar o blog da 2WP, você verá muitas postagens sobre como você pode usar plugins para melhorar seu site com recursos visuais, como pop-ups, CTAs coloridos e muito mais além destes outros plugins para controlar conteúdo visual, listados abaixo.
10 Complementos de Design Visual e Manipulação que Você Precisa para WordPress
Muitos de vocês já conhecem ferramentas de design como o Photoshop , o Sketch e o Canva que permitem editar e otimizar o conteúdo visual. No entanto, essas ferramentas exigem que você saia do WordPress para manipular seu conteúdo. Se não é necessário fazê-lo, então por que deixar o WordPress?
A seguir, vamos lhe fornecer alguns plugins para controlar conteúdo visual no WordPress que você pode usar para ampliar seus recursos de conteúdo visual diretamente no WordPress.
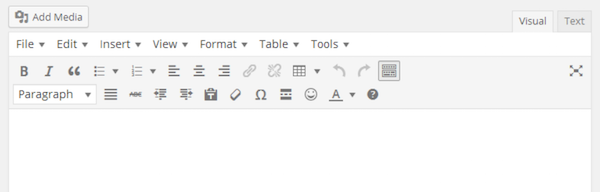
Antes, vamos dar uma olhada no que você pode fazer com a ferramenta padrão do editor de imagens do WordPress incluída no CMS. Não é a solução de edição de imagem mais robusta. Na verdade, é semelhante aos recursos básicos de edição que você encontraria em seu software de desktop nativo. Mas ainda é bom saber que está lá:

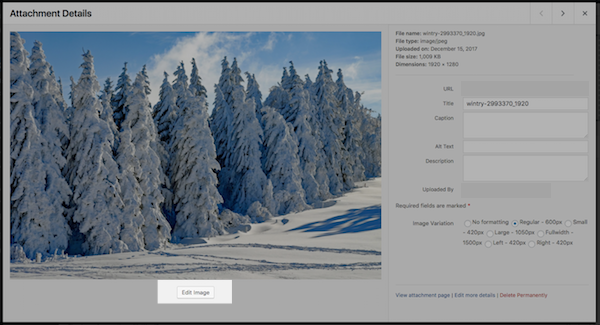
Quando você faz o upload de uma nova imagem na sua biblioteca do WordPress, inicialmente será capaz de adicionar metadados e definir um tamanho para o seu conteúdo. Abaixo, no entanto, você também verá um link “Editar imagem”. Clique nisso.

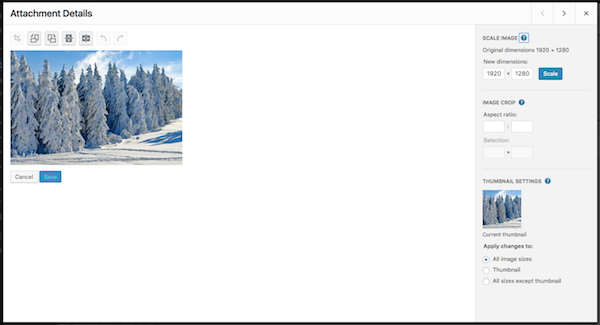
Dentro desta tela de edição, você terá a capacidade de:
- Gire sua imagem para a esquerda ou para a direita.
- Vire-a de cabeça para baixo.
- Inverta da esquerda para a direita.
- Mude as dimensões.
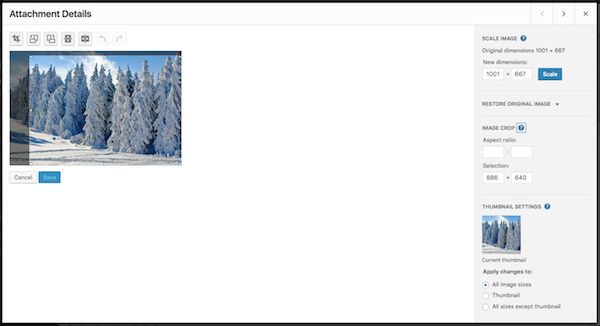
- Corte a imagem.
- Aplique as mudanças em todas as versões da imagem.

Se você não estiver satisfeito, você também pode usar esta tela para restaurar a imagem às suas configurações originais.
Se você quiser recursos de edição mais avançados ou quiser criar outros tipos de conteúdo visual, você pode fazê-lo com os seguintes plugins:
Plugins para controlar conteúdo visual no WordPress
Se você quiser apenas um pouco mais de controle sobre dimensionamento, filtros, recorte e outros pequenos conteúdos, use um desses plugins de edição e gerenciamento de conteúdo visual:
-
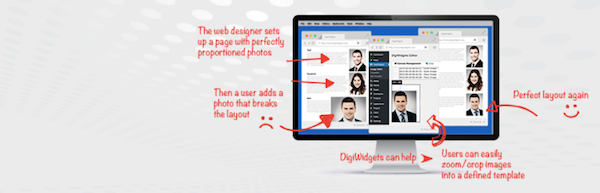
DigiWidgets Image Editor

Digamos que você quer recursos de edição de design mais avançados para suas imagens, semelhante ao que você faria com o software de edição de imagem, como o Photoshop. Embora você não possa fazer muito com o editor padrão do WordPress, você pode adicionar uma série desses recursos avançados com este plugin. Especificamente, você pode criar camadas de imagens e texto, aplicar filtros para imagens, adicionar bordas e muito mais. Este plugin também rastreia o histórico da imagem, para que você possa retornar às versões anteriores se você não estiver satisfeito com as alterações feitas. Ah, e mais um bônus para desenvolvedores: você pode criar templates de imagem. Basicamente, você definirá as regras para como as imagens devem ser dimensionadas para partes específicas do site.Dessa forma, se alguém novo no site (por exemplo, outro designer, seu cliente ou talvez até um escritor) tentar adicionar uma imagem, ele redimensionará automaticamente para a escala apropriada para esse tipo de imagem. -
TinyMCE Advanced

Normalmente, eu recomendaria este plugin para ampliar seus recursos de escrita do WordPress. No entanto, existem algumas pequenas funcionalidades básicas aqui que você pode usar para aprimorar seu conteúdo visual que talvez você não esteja ciente ou que possa tornar mais fácil para seus clientes adicionar e editar imagens por conta própria. Não é muito chamativo. Mas funciona se você quer um design rápido e fácil. Há também opções de incorporação de vídeo e imagem mais fáceis para clientes que não sabem como fazê-lo com o código. -
Post Thumbnail Editor

Embora seja ótimo ter um tema do WordPress que antecipe suas necessidades – como criar um blog e incluir miniaturas de alta qualidade para cada postagem – é sempre decepcionante quando se encontra um que não consegue editar essas miniaturas. Em vez de deixá-lo ao acaso, você pode usar este plugin de edição de miniaturas para certificar-se de que cada um está perfeitamente enquadrado e nada de estranho acontecerá nas fotos após a publicação. -
Ultimate Image Filters

Deseja tornar suas imagens brilhantes com efeitos de filtro tipo Instagram ? O plugin Ultimate Image Filters possui mais de 40 filtros diferentes disponíveis. Se você quiser, também pode ajustar os filtros para seu próprio estilo personalizado. -
Substituir a mídia

Você já carregou uma imagem no WordPress, otimizou os metadados, dimensionou-o adequadamente e então percebeu que era a imagem errada ou a versão errada dela? Ao invés de passar pelo processo de exclusão da imagem da sua biblioteca (porque o conteúdo não utilizado deve ser excluído) e, em seguida, re-carregar a imagem correta e repetir o processo, você pode usar este plugin para substituir facilmente a imagem.
Plug-ins de Grid e Layout
Quando se trata de exibir conteúdo visual em seu site (que inclui miniaturas de blog e seus resumos), um slide ou galeria nem sempre é o que deseja. Para aqueles que desejam experimentar layouts de grade, tente estes plugins:
-
Grade essencial

Este plugin de grade não é apenas para dar mais opções de layout para postagens no blog. Você pode usar para praticamente qualquer tipo de conteúdo visual que você deseja estabelecer em um formato dinâmico, como produtos de comércio eletrônico, galerias de fotos e logotipos de clientes. Ele também vem com recursos de personalização incríveis. -
Media Grid

Aqui está outro plugin de grade para WordPress, este é totalmente responsivo e vem com uma ferramenta de construtor para simplificar o processo de criação de layouts. Com o Media Grid, você não será forçado a escolher o tipo de imagem que deseja exibir no layout, pois permite misturar e combinar os tipos de conteúdo: vídeo, áudio e imagens. Também é amigável para SEO, por isso é fácil otimizar todo o seu conteúdo dentro da grade.
Plugins de visualização de dados
Para sites que publicam pesquisas, visualizar os dados é ótimo, não apenas para aprimorar o design de um site. Mas também para fazer algo diferente.
-
TablePress

Para quando quiser adicionar uma tabela de dados de design limpo ao seu site WordPress. Mas não quer ter que criar algo no Excel, fazer o screenshotting e, em seguida, carregar como uma imagem (o que você não deveria fazer), use isso. É flexível em termos de como você obtém os dados em seu site, incluindo opções manuais, importando de um URL ou carregando um arquivo CSV. E os resultados parecem muito legais, incluindo uma opção de pesquisa e paginação integrada. -
WordPress Gráficos e Gráficos Lite

Se você está procurando por um plugin gratuito que você pode usar para criar elementos de visualização de dados, como tabelas e gráficos, confira esse plugin. Você pode personalizá-lo com as cores da sua marca, animar os dados do gráfico e, em seguida, o plugin cuida do resto. Também é responsivo, então você não precisa se preocupar com esses gráficos de dados que não aparecem bem para usuários móveis. -
wpDataTables – Gerenciador de tabelas e gráficos para WordPress

Este plugin premium lhe permitirá criar tabelas, listas e gráficos para o seu site WordPress. Além de criar conteúdo de visualização de dados de aparência profissional, este plugin adiciona alguns recursos extras.
Embora as ferramentas acima possam não substituir totalmente o trabalho de design de um projeto, reduzirão o tempo gasto mexendo em ferramentas posteriormente.
Resumo
Há várias maneiras para você editar e manipular os recursos visuais do seu site pelo WordPress para controlar o conteúdo visual.
Seu site precisa ser bem projetado e possuir um alto desempenho, caso ainda existam dúvidas, entre em contato com nossos especialistas em WordPress.