Antes de mais nada, nem é preciso dizer que ter um site rápido e confiável é importante – especialmente quando praticamente tudo o que fazemos online pode ser feito em um instante. Atualmente, não há paciência para sites lentos. Portanto, continue lendo e aprenda acelerar seu site WordPress.
Felizmente, quando se trata de melhorar a velocidade do seu site WordPress, há muito que você pode fazer para aumentar a velocidade e manter seus usuários, clientes e mecanismos de pesquisa felizes.
Nesse sentido, abordaremos 24 correções que irão melhorar drasticamente o tempo de carregamento do seu próprio do seu site WordPress, incluindo velocidade geral e melhorias relacionadas ao desenvolvimento.
Este não é apenas mais um tutorial de “X dicas para acelerar o WordPress”. Neste guia passo a passo definitivo, iremos examinar todos os aspectos da otimização e aceleração do seu site WordPress.
Por que o Page Speed é importante
Se você ganha a vida com seu site WordPress, a velocidade da página é algo que você não pode ignorar. Há algum tempo, o Loadstorm combinou algumas descobertas de pesquisa em um belo infográfico, que mostra que um único segundo de aumento no tempo de carregamento da página leva a uma perda de 7% nas conversões, 11% menos visualizações de página, além de uma diminuição de 16% na satisfação do cliente.
Portanto, transforme essa estatística no final e para todos os efeitos, diminuir o tempo de carregamento do seu site em 1 segundo pode gerar um aumento fácil de 7% nos lucros.
As pessoas também parecem esquecer que a qualidade do serviço de internet não é uniforme em todo o mundo, mesmo que você use um CDN e otimize tudo.
Sua página pode carregar em 2 segundos em Nova York, 2,3 segundos em Dublin, mas pode carregar apenas em 4-5 segundos na Índia.
Ao otimizar ainda mais, você pode diminuir o tempo de carregamento nos EUA em apenas 0,3 segundos, mas pode diminuí-lo em 1,8 na Índia, o que levaria a mais vendas. Não se esqueça de que a web é enorme e qualquer número que você vê citado é uma média e qualquer número que você vê é uma amostra única de um conjunto extremamente variado .
Além de todos os benefícios diretos, é sabido que a velocidade da página tem um grande impacto no seu SEO. Alguns artigos lançam luz sobre as correlações entre o Google e um site rápido. Uma coisa é certa: melhor velocidade = classificação mais alta aos olhos do Google.
Se você é ecologicamente correto, pode pensar nisso como um exercício para reduzir sua pegada de carbono. Um site mais rápido geralmente é o resultado de menos processamento, menos solicitações e menos dados, o que significa que os computadores que lidam com seu site trabalham menos, reduzindo sua produção de calor, o que significa menos refrigeração necessária. O efeito provavelmente é imperceptível em um único nível de servidor, mas seria mensurável em escala.
Como começar
Vamos dividir este artigo em três partes. Inicialmente, falaremos sobre algumas considerações gerais e tentaremos esclarecer as nuances das questões de velocidade.
As próximas duas seções enfocarão as melhorias que qualquer usuário pode fazer e as melhorias que os programadores podem fazer. Haverá alguma sobreposição nessas duas últimas seções.
No final, esperamos que todos possam pegar pelo menos algumas das ideias e aplicá-las imediatamente para tornar a web um lugar mais rápido para todos nós!
Por que um site é lento?
Há uma grande diferença entre um site rodar lentamente porque está em um servidor de baixo custo e ser lento devido ao código ineficiente ou ao carregamento de imagens massivas.
Vale observar que a lista a seguir não contém itens que sempre podem ser “consertados”. Vamos listar todas as camadas separadas que aumentam sua velocidade. Nosso trabalho – mais tarde – será otimizar essa velocidade. Por enquanto, vamos aprender sobre todos os componentes.
1. Tecnologia Básica
A linguagem e a tecnologia básica que você usa para executar seu site WordPress irão determinar a rapidez com que o código é processado no servidor. Se você usar apenas HTML, isso não será um problema, mas a maioria dos sites usa programação do lado do servidor.
Você pode usar ASP.net, PHP ou talvez HHVM para executar o código PHP. Não há muito que um mero mortal possa fazer para aumentar a velocidade nos idiomas básicos.
O ASP.net tecnicamente tem a capacidade de ser mais rápido do que o PHP, mas as diferenças são insignificantes.
O HHVM começou a superar o PHP assim que foi lançado, mas as duas tecnologias começaram a se envolver em uma guerra (amigável) e agora parece que o novo PHP 7 vai superar o HHVM, o que esperançosamente induzirá um loop de aumento de desempenho dessas tecnologias, tornando-nos muito usuários finais feliz.
Uma área em que você pode fazer a diferença é como seu servidor está configurado. Por exemplo, os servidores podem ser configurados para enviar dados em um formato compactado, conhecido como compactação gzip. Esta é uma configuração simples que você pode ativar ou desativar, obviamente, ativá-la aumentará sua velocidade.
2. Sistema de gerenciamento de conteúdo
Como regra geral, qualquer sistema CMS será mais lento do que um site HTML estático feito corretamente. Embora seja verdade que o cache total da página pode minimizar as diferenças de velocidade, os caches às vezes precisam ser limpos, os usuários logados geralmente não obtêm versões em cache e a administração de conteúdo sempre consome mais recursos.
Com isso dito, um sistema CMS bem construído fará muito mais bem do que mal. Será mais seguro, você poderá adicionar conteúdo com muito mais facilidade e eles oferecem uma tonelada de recursos que você pode implementar a qualquer momento. Todos os sistemas CMS conhecidos se enquadram na categoria “bem feito”, portanto WordPress, Joomla, Drupal e outros são adequados do ponto de vista da velocidade.
Problemas de velocidade podem ser mais comuns em alguns sistemas do que em outros, mas isso geralmente tem a ver com o código adicional sendo usado, como temas, plug-ins, extensões e outros.
A razão pela qual os sistemas de gerenciamento de conteúdo são mais lentos do que os sites estáticos é que eles precisam se conectar a um servidor, o servidor precisa processar uma solicitação, gerar o código HTML e enviá-lo de volta ao seu navegador. Durante o processamento, pode haver muitas consultas de banco de dados que precisam para ser executado, o que também aumenta o tempo de carregamento.
A maioria dos sistemas possui mecanismos para otimizar esse processo, e é por isso que os sites tendem a carregar em alguns segundos – tornando esses sistemas uma solução viável.
3. Extensões
Em outras palavras, aqui as extensões são em um sentido completamente geral: qualquer código que é usado no topo de seu CMS. Para WordPress, isso significa temas e plug-ins; para Joomla e Drupal, eles podem ser chamados de modelos e extensões.
Na maioria das vezes, os temas e plug-ins não são criados pelas mesmas pessoas que criaram o próprio CMS. Isso significa que, se os desenvolvedores não estiverem totalmente informados sobre as práticas recomendadas atuais, eles cometem erros.
Durante a codificação, existem várias maneiras de criar um código abaixo do ideal sem realmente acionar um erro.
Por exemplo, se você pensar sobre suas necessidades de dados, pode se safar consultando o banco de dados uma vez durante uma operação.
Se você não pensou bem nas coisas, você pode usar três. Na verdade, dependendo de suas necessidades, três consultas às vezes podem ser mais rápidas do que uma, portanto, escolher cuidadosamente seus métodos é muito importante.
É mais ou menos assim que as coisas decaem muito rápido. Vamos dar uma olhada em algumas das técnicas de codificação específicas que tornam seu código mais lento. Por enquanto, a conclusão é que as extensões adicionam uma camada de tempo de carregamento ao seu site WordPress.
Com o WordPress, os negativos são um pouco ampliados pelo fato de que a comunidade é tão aberta. Este é um aspecto maravilhoso do WordPress, que nunca deve ser alterado, mas tem suas desvantagens. Isso torna extremamente fácil contribuir com código incorreto. Nada pode impedi-lo (nem deveria) de criar um tema horrivelmente codificado e depois vendê-lo, se quiser.
4. Servidores e hospedagem
Seu servidor é um grande componente para determinar a velocidade do seu site WordPress, especialmente durante períodos de alto tráfego. Vamos separar esses dois termos primeiro e aprender um pouco mais sobre como eles afetam a velocidade.
Seu servidor é um computador físico em algum lugar com propriedades semelhantes às do seu computador doméstico. Ele tem memória, CPUs, espaço no disco rígido e outros parâmetros que determinam seu desempenho.
Seu plano de hospedagem é essencialmente um pacote de serviços vinculado a um servidor. Isso inclui coisas como backups automáticos, gerenciamento de servidor e assim por diante.
Para os nossos propósitos, o fator mais importante de um plano de hospedagem é se você está em um plano compartilhado, um VPS ou um servidor dedicado.
Servidores Compartilhados, VPS e Dedicados
Esses três termos representam diferentes tipos de metodologias de hospedagem. Um pouco simplificado: eles determinam quantas pessoas usam o mesmo servidor que você para seu site WordPress.
- Em um serviço compartilhado, você pode ter centenas de pessoas no mesmo servidor. Isso significa que cem pessoas compartilham o mesmo espaço em disco rígido, memória, velocidade de CPU e banda larga. Os recursos não são compartilhados igualmente, um site com defeito pode usar até 80% dos recursos de um servidor, deixando 99 outros usuários com os 20% restantes ou pior.
- Um VPS (Virtual Private Server) ainda é compartilhado, mas geralmente entre menos usuários e os recursos são distribuídos uniformemente. Se houver 5 usuários no mesmo servidor, cada um receberá 20% da memória, por exemplo. Se um usuário tentar ir além, seu site pode falhar, mas os sites de outros usuários ficarão bem.
- Em um servidor dedicado , você é o único usuário do servidor e de todos os seus recursos. Isso nega completamente o efeito de “mau vizinho” que os serviços compartilhados trazem para a mesa e você tem mais recursos à sua disposição do que com um VPS (normalmente).
Oferecemos hospedagem WordPress gerenciada totalmente dedicada aqui na 2WP. Todos os nossos planos de hospedagem vêm com IP dedicado, atualizações automatizadas, WAF, verificação de malware e muito mais para garantir que seu site WordPress continue atualizado.
Parâmetros do servidor
Como mencionamos, o servidor do seu site tem algumas propriedades importantes que determinarão sua velocidade. Essencialmente: quanto maior o desempenho do seu servidor, melhor será o desempenho do seu site.
É claro que há um limite para isso. Se você tem um pequeno site com uma contagem de visualizações na casa das dezenas de milhares por mês, realmente não importa se o seu servidor tem 1 GB de RAM ou 8 GB.
Mais uma propriedade que fará a diferença é a localização do seu servidor. Isso é bastante lógico. Se o servidor estiver em San Francisco, você receberá dados dele mais rápido se estiver em San Diego (cerca de 500 milhas) do que se estiver em Melbourne, Austrália (cerca de 8.000 milhas).
Os dados tendem a tremer quando chegam em cabos de fibra ótica – chegando perto da velocidade da luz – mas quando chegam perto de sua casa, eles diminuem para a velocidade fornecida por seu provedor de serviços de Internet. Ele também precisa passar por firewalls, roteadores e outras coisas mágicas que tendem a desacelerar as coisas.
A distância tende a afetar a velocidade com que você faz mais solicitações. O que quero dizer com isso é que baixar um arquivo de 1 GB de Melbourne levaria quase o mesmo tempo que se você baixasse o mesmo arquivo de San Diego. No entanto, o download de 1.024 arquivos com 1 MB demorará muito mais se você estiver mais longe.
Por que isso é importante? Quando um site é carregado, ele pode fazer um grande número de solicitações. Isso inclui folhas de estilo, imagens, arquivos JavaScript e outros. Ao minimizar as solicitações, podemos maximizar as velocidades.
O Computador Cliente
A idade do computador que você está usando também pode afetar muito a velocidade de conexão percebida. Um iPad um pouco danificado parece muito mais lento do que um novo iMac.
Pode haver uma série de razões para isso, mas acreditamos que a principal seja a idade. A degradação dos componentes fez com que o iPad usasse a memória com menos eficiência – ele processa o conteúdo mais lentamente e geralmente responde menos.
Até recentemente, esse não era um grande problema, já que a maior parte da computação era feita no servidor. Com o surgimento de clientes mais poderosos e – mais importante – novas tecnologias da web, os sites estão aproveitando o poder de processamento do lado do cliente.
Isso significará animações muito mais rápidas e suaves, por exemplo, mas também significará que dispositivos mais lentos sofrerão.
Em conclusão, a velocidade de qualquer site é determinada pela tecnologia básica de seu site, seu sistema de gerenciamento de conteúdo, seu servidor e sua hospedagem e o dispositivo do cliente.
Como aumentar a velocidade do seu site WordPress
Vamos mostrar métodos para desenvolvedores e métodos para não desenvolvedores. Observe que isso não significa que todas as dicas para não desenvolvedores sejam fáceis de configurar, será feito a distinção com base em como o método é orientado ao código.
Basicamente, tudo o que você precisa fazer no código de um tema ou plug-in irá para a seção de desenvolvedor, todo o resto irá para a seção geral.
Aumentos de velocidade geral
Por aumentos gerais de velocidade, estou me referindo a todos os métodos, dicas e truques que você pode executar sem tocar no código do site (temas e plug-ins). Você pode precisar editar alguns arquivos de servidor e usar comandos de terminal, mas, em geral, esses aumentos de velocidade não serão feitos por seu desenvolvedor, a menos que você tenha alguém em casa que também saiba algumas coisas sobre servidores.
Aqui está uma ajuda generosa de coisas para fazer. Tentei seguir a lista que coloquei na seção “por que um site é lento?” seção para tornar as coisas mais fáceis para você.
1. Atualize suas tecnologias essenciais
99,99999999% de nós não conseguiremos otimizar nosso PHP , mas podemos garantir que ele seja atualizado. Quanto mais caro seu host, mais rigorosamente eles atualizam o PHP para você em um ambiente gerenciado. Muitos servidores low-end irão atualizar sua versão do PHP se você pedir, mas não o farão automaticamente.
Se você der uma olhada em alguns benchmarks de PHP, por exemplo, você pode ver por que isso é importante.
Como você pode ver, várias atualizações no próprio PHP podem causar um grande impacto.
Como proceder para atualizar sua versão do PHP será diferente – dependendo do seu host. Se você logar em seu host, pesquise por “PHP Configuration”. Você pode encontrar uma caixa de seleção que permite alternar para versões diferentes.
Antes de fazer a mudança, existem alguns perigos em atualizar o PHP . O código do seu site WordPress e seus arquivos não desaparecerão inesperadamente, mas se você tiver um código muito antigo em execução, poderá encontrar problemas inesperados. Se você não tiver certeza, pergunte ao seu anfitrião se você pode fazer o downgrade se as coisas derem errado.
Para mais informações sobre PHP e como usar o cPanel para atualizá-lo, confira este breve vídeo.
2. Atualize seu CMS
As atualizações do CMS geralmente não fornecem um grande aumento de velocidade de uma versão para a próxima, mas corrigem problemas de segurança.
Falhas em sua segurança podem levar à injeção de código malicioso em seu site, o que pode fazer com que as coisas parem lentamente com o tempo.
Além disso, as atualizações do CMS tendem a otimizar o sistema, permitindo que um código melhor seja escrito para ele. Como resultado, seu banco de dados ficará menos congestionado, suas consultas serão mais rápidas, o que se traduz em uma média de aumento de velocidade ao longo do tempo.
O que você pode esperar se for diligente em suas atualizações é um tempo muito maior entre as reduções de velocidade devido ao simples congestionamento do banco de dados, por exemplo.
Para ver as práticas recomendadas para atualizar seu WordPress e mantê-lo menos vulnerável, leia nosso artigo, 7 Correções de vulnerabilidade de segurança rápidas e fáceis do WordPress.
3. Diminuir as solicitações
Isso é algo que iremos revisar em detalhes na seção de desenvolvedores porque é muito mais fácil de consertar ao escrever um tema ou plug-in. No entanto, existem algumas coisas que você pode fazer como usuário para melhorar as coisas.
Em primeiro lugar, para descobrir quantas solicitações seu site está fazendo, você pode usar várias ferramentas. Você pode ver todas as solicitações nas ferramentas de desenvolvedor do seu navegador ou pode usar uma ferramenta baseada na web como o Pingdom para obter uma boa visão geral.
Ao adicionar conteúdo ao seu site, você aumenta as solicitações adicionando imagens ou outros itens de mídia. Basicamente, você adiciona uma solicitação por item.
Se você adicionar galerias às suas postagens e as 5 primeiras imagens também forem exibidas nas suas páginas de arquivo, você poderá ver até 60-70 solicitações em uma única página.
Se você é fotógrafo, artista ou amante de imagens, provavelmente não deseja adicionar menos imagens. Nestes casos, diminuir suas postagens por configurações de página ou mostrar menos imagens em suas listas de arquivos pode ser um bom caminho a percorrer.
Para diminuir suas postagens por página, vá para as configurações de leitura no WordPress e diminua para 8 ou 6.
Considere cortar os plug-ins que afetam o front-end do site. Muitos plug-ins adicionam seus próprios estilos e scripts, desabilitando-os irá economizar 1-2 solicitações se o plug-in estiver bem codificado ou até 7-8 se for um produto inútil.
A troca de temas também pode economizar muitas solicitações, embora em muitos casos essa não seja uma opção viável.
Imagens de carregamento lento é uma ferramenta poderosa que pode fazer seu site WordPress parecer mais rápido. Na realidade, você não está diminuindo as solicitações, mas está diminuindo a necessidade de carregá-las. A ideia por trás do carregamento lento é que as imagens que aparecem mais abaixo na página não precisam ser mostradas até que o usuário rolar para perto delas.
Um dos melhores métodos para diminuir as solicitações é a concatenação. Em vez de carregar 10 arquivos JavaScript, você poderia basicamente copiar e colar um após o outro em um único arquivo. Isso significaria que, em vez de baixar 10 arquivos com média de 20kb, você poderia baixar um único arquivo de 200kb, que é muito mais rápido. Isso é bastante fácil de fazer ao codificar o site, mas muito mais difícil depois do fato.
Um plugin como Merge + Minify + Refresh automatiza um pouco o processo, mas tive resultados mistos. Experimente, se eles funcionarem, você verá uma redução significativa nas solicitações feitas.
Embora em alguns casos podem fazer sentido dividir uma postagem em várias páginas. Não faça isso para aumentar as visualizações de página, mas se você tiver um hiper-mega-super recurso que lista seus 500 hotéis favoritos com imagens, pode ser uma boa ideia dividi-lo em seções de 25 a 50.
4. Remova plug-ins desnecessários e inúteis
Os plug-ins não apenas aumentam suas solicitações, mas podem causar todos os tipos de outros problemas, como memória ou até mesmo vazamentos de segurança. Um ótimo plug-in chamado P3 (Plugin Performance Profiler) pode ajudá-lo a identificar os culpados mais problemáticos.
Você também pode desativar qualquer coisa que raramente usa.
5. Remova o Eye-Candy desnecessário
Existem muitos elementos e módulos de design – principalmente orientados por JavaScript – em sites que podem ter uma boa aparência, mas não fazem realmente sentido. Por exemplo:
Vamos supor que você tenha um menu de usuário que se desdobra com uma animação legal quando você passa o mouse sobre ele. Quando um usuário vê pela primeira vez, vai pensar que é muito legal. No entanto, após o terceiro uso, eles ficarão cada vez mais irritados – por que deveriam esperar um segundo para que o maldito menu apareça?
Isso geralmente é causado por programadores e proprietários de sites que não usam o site da mesma maneira que seus usuários. Os usuários provavelmente usarão o link ou formulário de login no cabeçalho. Certifique-se de dar aos seus usuários uma experiência fluida, não apenas uma que pareça legal, mas seja frustrante no longo prazo.
Além do aspecto UX puramente visual, seu site terá alguns benefícios de velocidade. Haverá menos elementos para animar, menos JavaScript no total, o que resultará em um site que seja realmente mais rápido ou um que pareça mais rápido – o que é a mesma coisa.
Do mesmo modo, os controles deslizantes! Quase todos os artigos apontam para a mesma conclusão: sliders são simplesmente horrível. Ninguém os usa, eles ocupam muito espaço, diminuem o seu SEO e afetam muito a velocidade do seu site WordPress.
Para uma empresa, o objetivo do seu site não é ser bonito. Ficar bonito é uma ferramenta usada para atingir o objetivo real: ganhar dinheiro . Se todas as pesquisas apontarem para o fato de que você deve queimar aquele controle deslizante até o chão. Se isso aumentar sua receita, você realmente se importa?
Em um mundo ideal, você deve olhar para todos os elementos do seu site e tomar algumas decisões ou, pelo menos, suposições fundamentadas. Leia sobre o assunto, faça sua pesquisa e, acima de tudo, meça o resultado .
Além disso, lembre-se de que, em alguns casos, a remoção total é adequada; em outros casos, você desejará substituir um elemento. Simplesmente remover o controle deslizante pode levar a taxas de conversão mais baixas, mas talvez substituí-lo por um texto simples e links aumentaria muito acima do nível do efeito do controle deslizante.
6. Use um CDN
Os CDNs são a bala mágica dos sites, eles tornam tudo muito mais simples e rápido. Há dois motivos pelos quais devem usar CDNs: eles permitem hospedar imagens fora do servidor e diminuem o tempo de carregamento das imagens .
O banco de dados e o tema de um site médio ocupariam talvez de 10 a 25 Mb. No entanto, pode haver 2 Gb de imagens para transferir também. Se todos estiverem hospedados fora do servidor, você só precisa se preocupar com os 25 Mb, o que não é muito.
A ideia por trás de uma CDN (Content Delivery Network) é colocar os recursos solicitados geograficamente mais perto de você.
7. Habilite o cache
O cache é provavelmente o método número um a ser usado porque pode levar a melhorias drásticas. A ideia por trás do cache pode ser entendida com uma analogia simples. Lembra quando você aprendeu adição na escola? Você fisicamente precisava contar 5 + 4. Você usou os dedos ou o que quer que estivesse à mão para contar.
Hoje em dia, aposto que você apenas se lembra da resposta e sabe automaticamente que é 9. Seu cérebro basicamente armazenou o resultado em cache para você, você não precisa mais contar até ele.
Com os sites, há uma reviravolta na história – o resultado da equação nem sempre é o mesmo! Aqui está o porquê. Imagine um site que não tenha nada além do seu nome e o ano atual exibido. O conteúdo deste site muda apenas uma vez por ano. No entanto, cada vez que você carrega o site, o servidor calcula qual é o ano atual.
O que o cache pode fazer é essencialmente salvar uma cópia HTML do site por um determinado período. Em nosso exemplo acima, poderíamos definir o cache para expirar uma vez por dia. Isso significa que uma vez por dia o site carregaria normalmente: ele detectaria uma solicitação, faria com que o servidor processasse o código e geraria o resultado como HTML. Isso também salvaria o HTML resultante na memória.
Na próxima vez que alguém carregar o site, o cache carregará o HTML da memória, em vez de fazer com que o servidor o processe. Isso pode não ser muito para um exemplo tão simples como este, mas para um site médio, isso pode economizar segundos do tempo de carregamento.
O que acabei de descrever foi um cache de página inteira, existem muitos outros tipos – o cache é uma profissão em si. Felizmente, você pode começar muito facilmente se trabalhar com o WordPress.
Há um zilhão de configurações para cada plugin, recomendo a leitura de cada configuração para obter o melhor desempenho.
Dito isso, se você usar apenas as configurações básicas, você alcançará pelo menos 80% dos ganhos máximos de velocidade, então vale a pena começar, mesmo se você for um relativamente novato.
Você também deve estar ciente de que um melhor armazenamento em cache pode ser alcançado no nível do servidor . Algumas soluções gerenciadas do WordPress oferecem armazenamento em cache no nível do servidor, que sempre será mais rápido. Muitos desses hosts não permitem que você instale plug-ins de cache, simplesmente porque isso levaria a um site mais lento.
8. Otimize seu banco de dados
Com o tempo, seu banco de dados irá adquirir algum peso morto, isso é praticamente inevitável. Essa equação tem duas partes principais: dados não utilizados e sobrecarga no nível do banco de dados.
Os dados não utilizados podem vir de vários lugares. Se você tiver algumas soluções personalizadas para excluir usuários, talvez os métodos usados não excluam os metadados de usuários associados. Isso pode deixar centenas de linhas no banco de dados que não estão anexadas a ninguém.
Você também pode ter usado vários campos personalizados no banco de dados que não são mais necessários. Como esses campos personalizados podem ter sido adicionados a centenas de postagens, estamos falando de centenas – senão milhares – de linhas.
Para a sobrecarga no nível do banco de dados, você pode usar uma ferramenta incorporada ao MySQL que cuida disso para você automaticamente – isso é chamado de otimização de tabela. É muito parecido com a desfragmentação de disco para discos rígidos.
9. Otimize suas imagens
Já falamos sobre o uso de menos imagens, vamos voltar nossa atenção para aquelas que você realmente precisa usar. A compressão de imagens pode torná-las menores em 30% – 80%, sem qualquer diferença perceptível.
10. Habilite a compactação Gzip
Este pode ser outro ganho de velocidade potencialmente enorme. A compressão Gzip comprime vários ativos antes de enviá-los ao seu navegador para interpretação. Isso é algo que precisa ser configurado em seu servidor.
A razão pela qual isso ajuda tanto é que CSS e HTML usam muito conteúdo repetido. Quanto mais padrões você tiver em seu conteúdo, melhor ele poderá ser compactado. Um exemplo muito rudimentar:
Se você tiver “Daniel is Awesome” 100 vezes no código do seu site (e por que não teria ?!), você poderia substituir esse texto por “12d” economizando uma tonelada de espaço. Esta é a essência de qualquer compactação e quanto mais (e mais) padrões você tiver, maior será a compactação que poderá atingir.
11. Desativar Hotlinking
Isso pode não acelerar o seu site WordPress diretamente, mas tira uma carga do seu servidor, especialmente se você tiver um site popular. Hotlinking é quando uma imagem é veiculada em um site diferente do seu servidor.
Em outras palavras, ao invés de salvar sua imagem e enviá-la ao meu próprio servidor, eu apenas a vinculo a ela no seu servidor, efetivamente roubando sua banda larga. É como roubar o Wifi de outra pessoa.
Felizmente, isso pode ser evitado com alguma magia .htaccess.
12. Escolha um bom anfitrião
Não use hospedagem compartilhada a menos que seja absolutamente necessário, ou você tem muitos sites que realmente não usa. Eles custam cerca de US $ 4 / mês e é isso que você ganha. O serviço não confiável tende a cair devido ao uso excessivo de recursos por terceiros.
Outra opção é a hospedagem gerenciada do WordPress. Esse tipo de hospedagem oferece uma abordagem mais centrada no WordPress. Em um VPS, você pode executar qualquer aplicativo que quiser, a hospedagem WP gerenciada obviamente só permite o WordPress.
Como resultado, os servidores são construídos especificamente com o WordPress em mente, oferecem armazenamento em cache no nível do servidor e outras vantagens que farão seu site WordPress funcionar como o fogo.
Por outro lado, pode haver algumas restrições sobre o que você pode ou não fazer. O host pode desabilitar alguns plug-ins e temas devido a questões de velocidade ou segurança. No final do dia, todos servem a um bom propósito, mas podem ser desanimadores para alguns.
Se você está procurando um bom host, temos um post falando das três melhores hospedagens, eles o ajudarão a decidir o que você precisa e você também terá uma ideia do nível de suporte que pode esperar.
13. Monitore seu site WordPress
Isso não vai acelerar o seu site WordPress, mas irá alertá-lo quando algo der errado e você será capaz de detectar uma tendência de queda com o tempo. Reagir a um problema de velocidade antes que ele se torne perceptível é uma ótima maneira de reter usuários satisfeitos!
Serviços de monitoramento de domínio como Pingdom e outros podem testar seu site WordPress automaticamente de forma regular e automática.
14. Temas
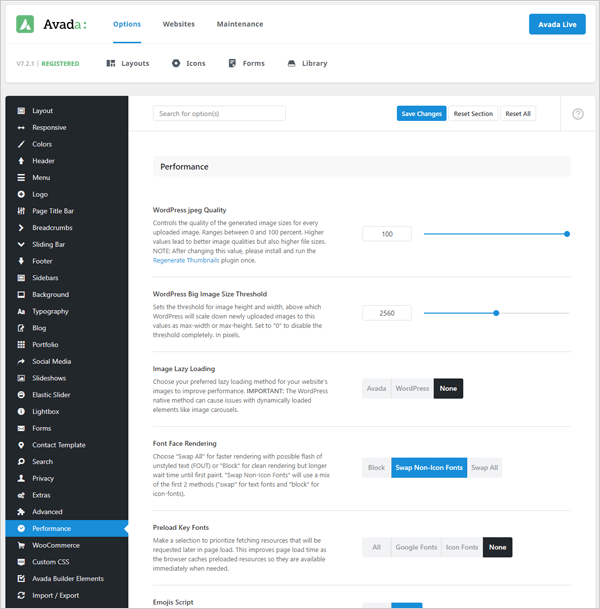
Vários temas do WordPress fornecem uma seção de otimização de tema (por exemplo, Avada).
Configurar essas opções em seu tema pode fazer uma grande diferença na velocidade geral de seu site WordPress, especialmente temas usados com plug-ins populares de criação de páginas , como Elementor , WPBakery , Divi, etc., que adicionam código adicional que pode diminuir a velocidade de carregamento de sua página.
15. Fontes
Não é algo que você possa ter considerado, mas acredite ou não, as fontes podem sobrecarregar o seu site e causar longos tempos de carregamento.
Quando se trata de fontes do Google , elas também devem ser solicitadas e carregadas. Isso vale para todas as fontes da página – o que pode fazer com que seu site fique lento.
WP Rocket tem um recurso para otimizar as fontes do Google. Outra opção é trocar a exibição de fontes do Google , que também pode ajudar.
Além disso, é recomendável usar uma fonte para todo o site.
Aumentos de velocidade relacionados ao desenvolvimento
Os desenvolvedores gostam de dizer que as quedas na velocidade do site são – na maioria das vezes – culpa do usuário. É claro que há alguma verdade nisso, mas acho que muitos desenvolvedores escrevem código, o que é semelhante a mentir por omissão.
Tecnicamente, o código não está com defeito, não contém erros e não tenta tornar seu site mais lento. No entanto, não faz muito para aumentar a velocidade ou garantir que permaneça veloz por um tempo. Não há absolutamente nenhuma malevolência por trás disso, é apenas como grande parte do nosso código se desenvolveu.
Aqui estão algumas coisas que nós, desenvolvedores, podemos fazer para garantir que nossos produtos funcionem sem problemas e ajudar a evitar o declínio do desempenho pelo maior tempo possível.
1. Conheça suas ferramentas
Não há como você saber tudo sobre algo tão grande como o WordPress. O que você pode fazer é detectar os sinais quando deveria pesquisar. Em outras palavras: conheça seu ofício e aprenda mais continuamente .
Por exemplo, você já teve que puxar um grande número de metacampos para uma postagem? Talvez usando get_post_meta()20 vezes nas proximidades? Você pode achar que isso é um desperdício, parece que estamos fazendo 20 solicitações de banco de dados.
Já vi pessoas usarem a classe WPDB para pegar diretamente todos os post meta e usar funções de array para reorganizar e obter o post meta de que precisam. Embora eu aprecie a intenção por trás disso, é completamente errado.
Na primeira vez que você o usa, get_post_meta() ele realmente pega todos os post meta por si só e armazena em cache o resultado. Todas as chamadas subsequentes para a mesma postagem usarão os dados em cache, não o banco de dados diretamente.
Antes de tomar qualquer decisão como a acima, certifique-se de consultar o WordPress Codex e ler os materiais relevantes.
2. Diminuir as solicitações
Como desenvolvedor, esse é por sua conta. Se o seu tema ou plug-in usa toneladas de Javascript e CSS, junta-os!
Uma ferramenta poderosa que tem à sua disposição são os sprites . Sprites são imagens concatenadas . Em vez de carregar todos os seus ícones sociais separadamente, você pode combiná-los em uma única imagem e usar essa imagem como plano de fundo, posicionando-a da maneira certa para que apenas a área de que você precisa fique visível. O Twitter usa sprites, assim como muitos, muitos outros grandes sites devido às suas propriedades de solicitação amigável.
3. Minificar arquivos
A concatenação e a minimização geralmente andam de mãos dadas. Depois de fazer seus arquivos finais, é hora de torná-los o menor possível. Afinal, seu navegador não precisa de todos os seus comentários, espaços, quebras de linha, recuos – ele está perfeitamente satisfeito com uma massa de código ilegível.
4. Carregar scripts no rodapé
Não diminui as solicitações ou o tamanho dos arquivos, mas garante que o conteúdo essencial seja carregado primeiro. Além disso, se um script travar, isso não impedirá que o conteúdo seja carregado.
5. Priorize o conteúdo
Outros conteúdos também podem ser priorizados , assim como colocar scripts no rodapé. Se a sua barra lateral contiver informações relacionadas e conteúdo não essencial (como provavelmente deveria), certifique-se de que seja carregada depois do conteúdo principal.
Isso nem sempre é uma opção, é claro, mas se você tentar carregar conteúdo importante o mais rápido possível, você acabará com um site que parece mais rápido e possivelmente tem uma classificação superior do ponto de vista de SEO.
6. Use tamanhos de imagem adequados
Ao enviar imagens em WordPress, você pode especificar o tamanho da imagem a ser usado. Na maioria das vezes, você sabe o tamanho dessas imagens: imagens em destaque, pequenos ícones de postagem, avatares e assim por diante.
Usando a add_image_size()função, você pode especificar esses tamanhos de imagem. Isso significa que sempre que uma imagem é carregada, o WordPress irá criar uma cópia da imagem carregada nesse tamanho .
A ideia aqui é que, se precisarmos de uma imagem de 600 × 320, devemos capturar uma imagem desse tamanho exato por dois motivos:
- Se conseguirmos uma imagem maior, estamos desperdiçando largura de banda e diminuindo a velocidade
- O redimensionamento de uma imagem – seja para baixo ou para cima – leva o poder de processamento do tamanho do cliente e também diminui a qualidade da imagem
7. Diminua e otimize as consultas
Consultas de banco de dados podem levar a quedas significativas de velocidade principalmente devido ao uso de memória. Trabalhei em um projeto em que o servidor travou tantas vezes devido a consultas incorretas que o host desativou o site temporariamente.
Existem duas táticas para usar aqui. Diminuindo e otimizando consultas. Não que, como discutido acima, a otimização possa realmente significar aumentar o número de consultas para substituir uma consulta particularmente consumidora de recursos.
Em primeiro lugar, evite consultas brutas ao banco de dados no WordPress. Existem legiões de funções à sua disposição para obter de tudo, desde postagens a comentários, taxonomias personalizadas e metadados.
Se você fazer necessidade de escrever uma consulta-se certifique-se de usar a classe wpdb , para a segurança e eficiência máxima. Tente evitar juntar tabelas ou outras coisas complexas; em muitos casos, é melhor usar duas consultas separadas, mas muito mais rápidas.
Existem inúmeras ferramentas para descobrir se suas consultas estão bem escritas e para ver todas as consultas executadas durante uma solicitação.
Você pode usar o plug-in Query Monitor ou usar define('SAVEQUERIES', true)em seu arquivo de configuração e imprimir todas as consultas via $wpdb->queries.
Você também tem a opção de registrar consultas lentas do MySQL. Isso é ativado para muitos hosts ou você mesmo pode ativá-lo ou pedir ao seu host para fazer isso por você. Você pode encontrar mais informações sobre este tópico no site MySQL .
8. Utilize Ganchos de Ativação, Desativação e Desinstalação
Muitas coisas que um plug-in consegue, na verdade, não precisam ser feitas em cada solicitação. Criar funções adicionais, regenerar regras de reescrita, adicionar tabelas de banco de dados personalizadas e assim por diante são apenas algumas delas.
Você deve envolvê-los em uma função de ativação, que só será executada quando o plug-in for ativado. Isso reduz o processamento, acelerando as coisas.
Por outro lado, você deve certificar-se de remover alguns deles na desativação e remover alguns de seus componentes completamente usando os ganchos de desativação e desinstalação.
Isso ajuda o banco de dados do WordPress a permanecer intacto, atrasando o tempo em que ficará lento devido à sobrecarga. Quando isso acontecer inevitavelmente, uma otimização simples será suficiente para colocar as coisas de volta nos trilhos.
9. Eduque seus clientes
Sim, é verdade que os clientes e usuários em geral tornam seus próprios sites lentos em muitos casos, mas isso é em grande parte um fator para educá-los melhor. A criação da documentação do usuário final ajudará o site a permanecer ágil, aumentando a satisfação do cliente e até reduzindo sua carga de trabalho a longo prazo.
Concentre-se especificamente nos aspectos que podem causar problemas, como o uso adequado do plug-in, a não instalação de 24 ferramentas analíticas de uma só vez e assim por diante.
Conclusão: a velocidade não é tudo
Em suma, é preciso enfatizar que, embora a velocidade seja extremamente importante, ela não é tudo . Levado ao extremo, você pode desabilitar as imagens completamente e usar quase nenhum estilo e JavaScript. Isso poderia reduzir o tempo de carregamento da página para 345 ms, mas realmente serviria a qualquer outro propósito além de uma corrida de velocidade inútil? Sempre tenha em mente qual é o objetivo do seu site WordPress.
Se é para ganhar dinheiro, você deve colocar tudo a serviço desse objetivo. Um objetivo geralmente é alcançado por meio do equilíbrio inteligente de várias ferramentas, a velocidade do site é apenas uma dessas ferramentas.
Você precisará tornar o site visualmente atraente, torná-lo amigável e fornecer as informações necessárias para seus usuários. Isso geralmente significa fazer um acordo em outras áreas.
Você também deve pesar o custo financeiro e de tempo de acelerar seu site WordPress. Pagar a alguém $ 2.000 ou gastar um mês reduzindo o tempo médio de carregamento de 3,4 segundos para 1,8 segundos pode valer a pena, mas quanto mais baixo você vai, mais difícil fica.
Gastar mais US $ 2.000 ou um mês para obtê-lo de 1,8 para 1,2 pode não ser uma boa escolha, você pode gastar esse dinheiro ou tempo para obter leads de vendas adicionais, em marketing ou apenas levando sua equipe de férias.
Espero que este guia ajude você a tornar seu site WordPress um pouco mais rápido – se você fizer apenas uma ou duas coisas listadas que já são fantásticas. Cada pequena parte conta.
Uma outra forma de acelerar seu site WordPress, é usar o plug-in Elementor. Quer saber mais? Clique aqui e leia a matéria completa.