Por que a formatação do conteúdo pode prejudicar as conversões (e o que fazer sobre isso)
Se você está lendo isso, provavelmente não é a pessoa encarregada de escrever conteúdo para seus sites do WordPress. Você pode não ser capaz de determinar a quantidade de conteúdo que é escrita para um site ou as palavras usadas pelos escritores, mas você pode escolher como ele será estruturado e apresentado.
Mudar o estilo de suas postagens no blog é tão importante quanto o próprio conteúdo. Enquanto você deve esperar mensagens de qualidade de seus escritores, você não deve sempre confiar a estética a eles.
Quando o conteúdo está bem pensado e formulado, os visitantes irão permanecer no site para lê-lo. No entanto, se o conteúdo em seu site tiver sido elaborado com parágrafos excessivamente longos, falta de subtítulos ou possuir imagens sem relação com o conteúdo, será difícil encontrar visitantes dispostos a ler esse conteúdo.
A escrita densa é altamente intimidante para o visitante que tem pouco tempo e paciência. É por isso que a formatação e o layout do conteúdo são de grande importância, se você deseja converter visitantes com seu conteúdo. Nesta publicação, vamos ver 9 fatores de formatação de conteúdo que você pode usar para melhorar as taxas de conversão do seu site WordPress.
9 Fatores de formatação de conteúdo que afetam conversões
Uma página mal formatada pode facilmente assustar os visitantes que não têm tempo ou paciência para ler parágrafo após parágrafo. A taxa de rejeição do seu site provavelmente aumentará à medida que os visitantes o abandonem, os motores de busca tomarão conhecimento e seu site será penalizado.
Pense em um conteúdo com muitos cabeçalhos descritivos, parágrafos mais curtos, imagens espalhadas por todo o lado. Uma página bem formatada apresenta uma experiência mais acolhedora para os visitantes, o que, por sua vez, os motiva a permanecer na página e em seu site por um período mais longo.
Se você não dedicou muito tempo personalizando conteúdo em um site do WordPress antes ou simplesmente está curioso para ver um exemplo de como a boa e a má formatação se parecem, observe:
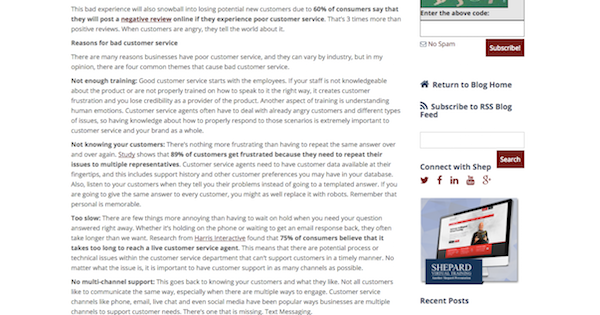
Este é o blog de Shep Hyken :

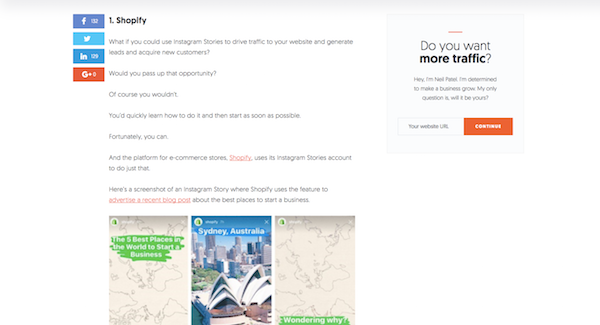
E este é o blog de Neil Patel :

Se você recebeu os dois e precisa ler apenas um, qual estaria mais inclinado a ler? Provavelmente aquele com espaço branco generoso, imagens bem escolhidas e texto de estilo limpo, certo?
Essa não é a única razão pela qual o segundo conteúdo ganharia sobre aqueles com estilo como o primeiro. Aqui estão os 9 fatores que você precisa pensar ao estruturar o layout e aplicar formatação ao conteúdo do site do WordPress:
1. Comprimento do título
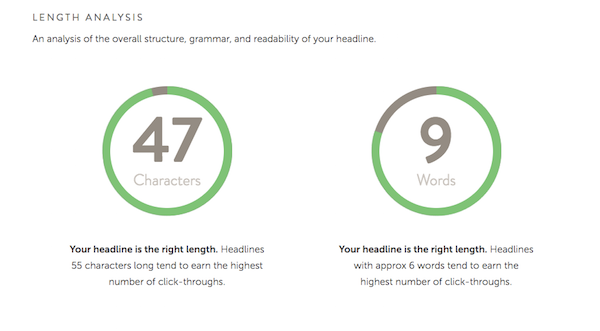
Vamos começar no topo da página: o título. Para a maior parte, todo o conteúdo do seu site – postagens de blog, páginas de estudo de caso, infografia, vídeos e assim por diante – exigirá uma chamada. O comprimento ideal para o qual realmente se resume a 6 palavras ou 55 caracteres.

Se você não quiser contar cada página ou título de publicação em seu site, você pode usar a ferramenta CoSchedule Headline Analyzer para fazer isso por você.
2.Comprimento de frases e parágrafos
Uma coisa sobre a qual você não deve se preocupar é o comprimento do conteúdo em uma página. Você encontrará muitas regras sobre o tamanho ideal da página, porém, o que os especialistas descobriram é que isso difere para cada um. Em vez disso, você deve se concentrar nas unidades menores que compõem a página. Em outras palavras, observe atentamente a sua estrutura de frases e parágrafos.
Como regra geral para frases, não se concentre na contagem de palavras. Em vez disso, preste muita atenção a quantas linhas elas possuem. Se uma frase excedeu duas linhas, então ela deve ser quebrada.
Outro ponto importante é sobre o comprimento da linha. Certifique-se de que seu site esteja configurado para manter a quantidade certa de conteúdo em cada linha. Os pesquisadores descobriram que os leitores preferem comprimentos de linha mais curtos, então suas linhas devem, idealmente, conter no máximo 75 caracteres.
Em relação aos parágrafos, não se preocupe com o número de palavras nele contidas. Cada parágrafo deve ter de duas a cinco linhas. No entanto, para a escrita de marketing, faz mais sentido seguir uma estrutura de parágrafo tradicional contendo quatro ou cinco linhas.
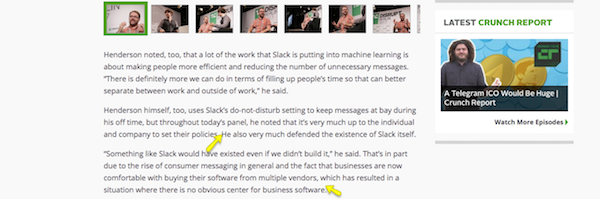
Aqui está um exemplo do TechCrunch que faz um bom trabalho com parágrafos, embora tenha uma tendência de utilizar frases muito longas:

Claro, não se torne tão exigente quanto ao comprimento da frase ou do parágrafo. Não se trata de aderir a uma fórmula (além do comprimento da linha).
Talvez um parágrafo seja uma única frase e talvez o próximo parágrafo tenha três frases mais longas. Mantenha-o interessante, mas tenha em atenção o esforço que você está pedindo aos visitantes para fazer quando o lerem.
3. Estrutura do cabeçalho
No exemplo de Shep Hyken abaixo, você notará os cabeçalhos de seção. Eles eram incrivelmente difíceis de encontrar, pois o escritor também usava negrito para enfatizar o texto do parágrafo e, ao fazê-lo, criou uma grande quantidade de texto em negrito em geral.
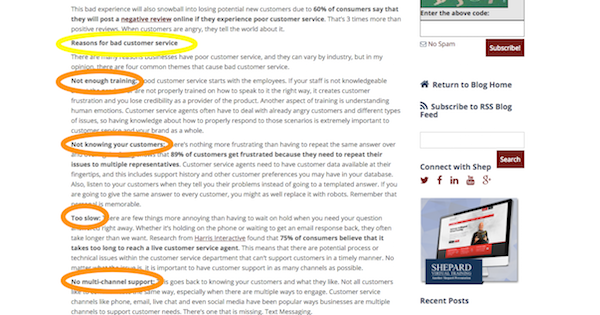
Aqui está a mesma postagem do blog, desta vez eu destaquei onde ele deveria ter usado tags de cabeçalho HTML (em amarelo seria H2 e laranja H3):

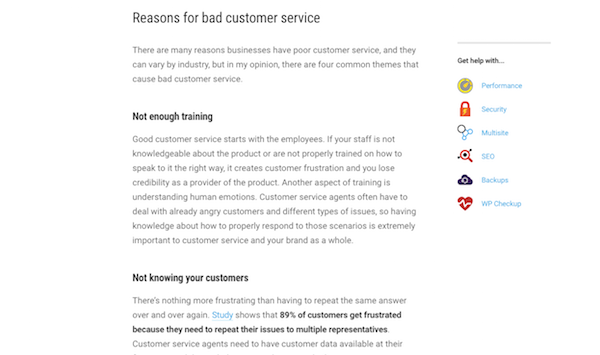
Agora, esse mesmo post, reimaginado com as tags de cabeçalho apropriadas no lugar:

Assim fica muito melhor, não é mesmo?
Para executar este tipo de estilização, certifique-se de que cada página de conteúdo seja dividida em pedaços lógicos e relacionados e que cada um desses pedaços receba seu próprio sub-título. Isso serve para dois propósitos. Ele irá dividir grandes quantidades de texto para melhorar a legibilidade. Ele também cria um sistema hierárquico que permite que os visitantes leiam através de cabeçalhos e decidir se desejam ler o texto na íntegra.
4. Listas numéricas
Outra maneira de separar o fator de intimidação de muito conteúdo é usar listas com marcadores ou números. Se você estiver confortável fazendo esse tipo de mudança por conta própria, basta procurar partes do conteúdo onde as listas são escritas no formato da frase.
Por exemplo:
Eu gosto de dirigir para a praia, porque me dá uma chance de alcançar os podcasts, chama minha mãe para ver como ela está fazendo e trata meu cachorro para um passeio de carro divertido.
Poderia ser escrito como:
Eu gosto de dirigir para a praia porque me dá uma chance de:
Acompanhe os podcasts.
Chame minha mãe para ver como ela está fazendo.
Trate meu cachorro para um passeio de carro divertido.
É exatamente a mesma mensagem, mas há algo mais atraente sobre ler uma lista com marcadores.
5. Índice
Para páginas excessivamente longas que contenham informações, seus visitantes talvez não precisem ler tudo de uma vez – como um manual de treinamento ou um guia técnico – use um índice. Isso permite que eles escolham as seções mais relevantes para eles em vez de ter que percorrer a página para encontrá-los.
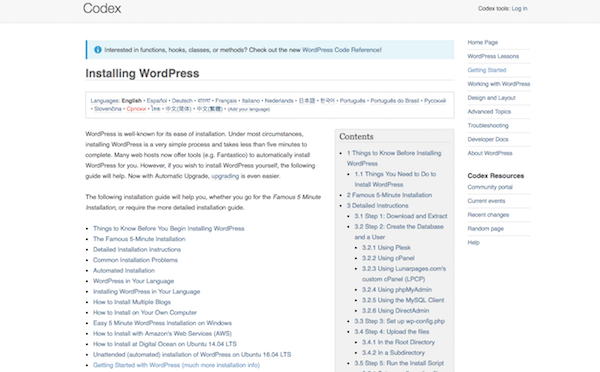
O WordPress Codex é um bom exemplo de um site que usa esta ferramenta de formatação de conteúdo corretamente:

6. Alinhamento de texto
Em geral, você quer que todo o texto em seu site esteja alinhado à esquerda.
O alinhamento a direta gera muito trabalho para o leitor, pois seu olho não tem um local à esquerda para mover osolhos de volta ao completar uma linha.
O alinhamento do centro pode ser bom para pequenos bits de texto (como manchetes), embora sofra do mesmo problema do alinhamento à direita.
O alinhamento justificado pode parecer mais profissional, pois evita o lado direito irregular que vem do texto alinhado à esquerda. No entanto, o conteúdo justificado tem uma tendência para criar muitas lacunas entre as palavras.
Ambrose Designs demonstra bem este ponto:

Ele cria uma aparência mais uniforme nas bordas do texto, mas cria muitas irregularidades dentro do conteúdo.
7. Dimensionamento e espaçamento da tipografia
Houve muita pesquisa sobre a ciência da tipografia e como nossos olhos respondem a ela. Desnecessário será dizer que existem muitas regras a serem respeitadas se desejar garantir que seu conteúdo seja totalmente legível.
Aqui estão as principais regras a serem lembradas:
- Use uma fonte serif ou sans serif para o conteúdo principal.
- No mínimo, o tamanho da fonte deve ser de 16 pontos.
- O espaçamento entre palavras e letras nunca deve levar mais de 15 palavras na mesma linha.
- Evite usar o texto todo em letras maíusculas, pois ocupa um espaço físico maior do que o texto em minúsculas, o que torna a leitura mais lenta.
8. Riscos visuais
Embora você possa melhorar a legibilidade do texto com cabeçalhos, listas e frases mais curtas, você também pode dar aos leitores uma pausa infundindo seu conteúdo com imagens. Apenas tenha cuidado.
De acordo com a Kissmetrics , você tem que ter tanta atenção com o layout e formatação de imagens como você faz o conteúdo escrito.
O WPMU DEV tem alguns bons exemplos de como incluir imagens relevantes no conteúdo:

Basicamente, pense nos visuais do seu site WordPress como uma extensão das palavras escritas ao lado deles. Eles não devem criar pausas estranhas na experiência de leitura. E esta regra é para qualquer tipo de imagens que você usa no site:
- Fotos
- Vídeos
- Gifs
- Infográficos
- Slideshows
- Citações
- Tabelas
- Anúncios
9. Layout geral
Agora que você tem uma melhor compreensão dos pequenos fatores que aumentam a legibilidade e, por sua vez, as conversões em seu site WordPress, você pode olhar o fator maior: o layout. Embora não exista uma fórmula certa e verdadeira sobre como uma página deve ser apresentada, a pesquisa demonstrou que certos layouts são mais eficazes do que outros.
Primeiro, pense em como o uso de uma barra lateral ao lado de seu conteúdo pode ajudar ou prejudicar o processo de conversão. Claro, os resultados são diferentes para todos, embora haja uma lógica: use uma barra lateral quando for absolutamente necessário. Como por exemplo, em um blog. Fora disso, porém, depende de você.
Em segundo lugar, pense nos seus formulários de chamadas para a ação e contato. Onde você coloca essas etapas finais de conversão (dentro ou em torno de seu conteúdo) pode afetar o processo de conversão deles.
E, claro, você tem que pensar sobre como você define e classifica seu conteúdo para a experiência móvel. A maioria das diretrizes acima pertence à experiência no computador, já que esse era o padrão antigamente.
Uma outra dica para ter em mente quando se trata de layout é manter a consistência em todo o site. Ao estabelecer um padrão definido dentro do seu conteúdo, será mais convidativo para os leitores, pois eles sabem o que esperar. Em outras palavras, em vez de gastar tempo tentando entender o formato de uma página, eles podem apenas se concentrar no que o conteúdo diz.
Resumo
Em geral, quando se trata de layout e formatação de conteúdo, é melhor ir pelo lado da simplicidade e da lógica. Pode parecer uma escolha chata, mas quanto mais intuitiva for a experiência, mais provável será que seus visitantes leiam o conteúdo. Você pode deslumbrá-los com o design do site, mas designar o conteúdo em uma página não é o momento de se tornar criativo.